Garden Guide
A new feature for the Planter iOS mobile app allows users to find personalized garden information.
Role
Researcher,
Product Designer
Tools
Figma, FigJam, Zoom, ChatGPT, G-suite
Timeline
October - November 2023
Skills
User research, Synthesizing Research, Information Architecture, Sketching, Customer Journey Mapping, Wireframing, Prototyping, User testing
Novice gardeners striving to cultivate their own food encounter steep learning curves and need personalized guidance
THE PROBLEM
There is an overwhelming amount of garden information online that lacks personalization to meet the users' specific needs
Novice gardeners must navigate through extensive online content to find reliable information that suits their needs. They often resort to trial and error and occasional in-person guidance from local experts, both of which can cause inconvenience and discouragement.
The 'Guide' page on the Planter App provides educational articles, yet the absence of a search function, alternative media, and sorting/filtering forces users to scroll through articles in the hopes that they will locate resources addressing their specific needs.
THE SOLUTION
Incorporate a personalized search engine feature into the Planter App to streamline access to reliable expert guidance
I revamped the 'Garden Guide' page within the Planter app, turning it into a personalized search engine that allows users to efficiently access curated learning content, voice search specific topics, and identify unknown pests.
Research Phase
COMPETITOR ANALYSIS
Mobile apps crafted by gardeners yield intriguing feature concepts with poor execution and usability
I conducted a competitive analysis to understand how competitors facilitate garden planning and education for novice gardeners. Emphasis was placed on the available features, successes, and shortcomings, revealing opportunities for innovation.
Garden Pro Planner iOS mobile app
Location-specific garden information
Content switchers effectively organize information into recognizable categories
Visual clutter within the interface
Poorly integrated features resulting in a fragmented user experience
From Seed to Spoon iOS mobile app
Central hub for essential plant information
Poor usability
Overwhelming number of navigation tabs
Educational content solely from the company limits users' access to external information
iNaturalist iOS mobile app
Encourages outdoor activities and plant interaction
Captures the user’s progress, serving as a source of motivation
Poor accessibility, particularly with the map feature
HEURISTIC EVALUATION
Identifying usability issues in the existing Planter app experience
By assessing the existing Planter app user interface against heuristic principles, I was able uncover issues that might be impacting the user experience and identify opportunities for improvement.
Issues were identified with the following heuristic principles and recommendations made to help guide future design decisions.
Visibility of system status
Enhance affordances on buttons by adding drop shadows to those that appear non-clickable.
Consistency and standards
Improve font sizes for accessibility, and consider refining the calendar design to align with standard conventions.
Error prevention
Implement a notification system in the garden design tab to alert users when placing two incompatible plants side by side.
USER INTERVIEWS
"I have to see it in action."
I conducted interviews with 5 novice gardeners, each with at least one prior gardening experience. Their past gardening experiences offered valuable insights and lessons.
Interview Questions
Key Findings
"I have to see it in action."
– Josh R
INSIGHT: Participants need visual demonstrations in person or via video to grasp how to perform specific tasks in the garden.
"If I can speak to why I'm doing something… then it makes me feel like I'm really involved in the gardening experience."
– Dessie S
INSIGHT: Participants find joy and encouragement in the continual learning and exploration that comes with gardening.
"Garden pests have been some of my biggest challenges… nematodes, white fly…"
– Mickey R
INSIGHT: Participants find garden pests particularly frustrating to deal with.
PRIMARY PERSONA
Meet The Curious Novice Gardener
Empathizing with the needs and frustrations of our research participants, I defined who would be using this product. The primary persona remained central in every design decision and allowed me to peek through the lens of the Planter App users.
THE OPPORTUNITY
How might we help novice and beginner home gardeners receive hyper-local, personalized guidance?
Ideation Phase
STORYBOARD
When ideas become bigger than the user
Rapid brainstorming sessions involving three product designers generated numerous solutions, including one notably unique idea: augmented reality garden visualization. This interactive concept had the potential to enhance the Planter App by assisting gardeners in arranging and situating their gardens.
To delve deeper into its impact, a storyboard was crafted to empathize with the curious novice gardener seeking personalized garden advice.
The storyboard prompted empathy and the following internal dialogue:
LESSON LEARNED
The augmented reality concept overshot the persona's needs and failed to address gaps in the current Planter app experience.
I had to return to the drawing board and develop a new strategy…
FUTURE-STATE CUSTOMER JOURNEY MAP
Visualizing the ideal-state journey for the curious novice gardener starting a vegetable garden
Given the various issues identified in the heuristic evaluation and the diverse solutions generated through rapid brainstorming, it was necessary to narrow the scope. By visualizing the ideal customer journey for someone initiating a garden based on insights from user research, I developed a fresh experience for the persona.
The green stars indicate moments in the journey where the persona has a question that needs answering.
The customer journey map helped to clarify areas of opportunity and narrow the focus of the project:
How might we assist the inquisitive novice gardener in swiftly obtaining accurate, personalized answers to their questions without the need to leave their garden?
PROPOSED SOLUTION
Enable users to search for personalized content according to their location, garden size, and vegetable preferences.
Although the selected concept lacked the flair of certain alternatives, such as augmented reality, it most effectively met the requirements of our users and addressed a significant gap in the current Planter App experience: the absence of information search functionality.
TASK FLOWS
Outlining the user journey and paving the way for usability testing
Having pinpointed areas of opportunity through the future-state customer journey map and proposed a solution, I proceeded to illustrate the user product journey through the creation of user and task flows.
Task flows were generated and prioritized based on their ability to assist curious novice gardeners in obtaining personalized garden advice.
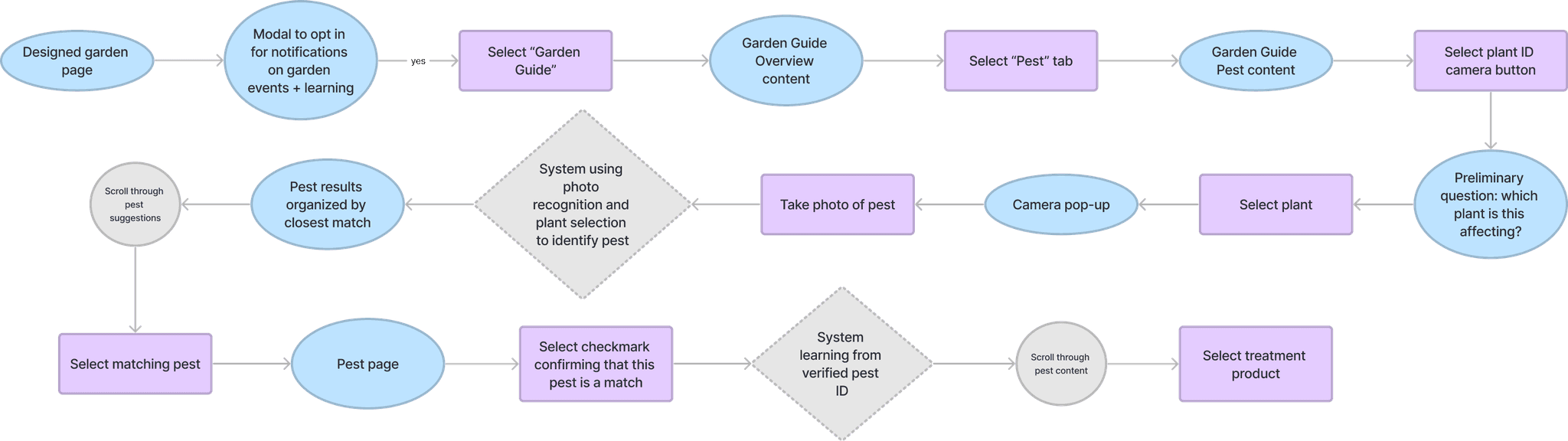
Insect ID Flow
Voice Search Flow
The insect ID flow illustrates a scenario in which the user discovers an unfamiliar insect on one of their plants and utilizes the Plant ID feature to identify the insect and acquire more information about it.

QUALITATIVE/QUANTITATIVE SURVEY
Returning to the users for data-driven decision making
Due to the time constraints in designing an MVP with two task flows, I needed to make a decision. I utilized Google Forms to conduct a survey, aiming to gather user preferences directly, which would guide the selection of the preferred task flow.
I also included inquiries about garden watering habits and the process of capturing/cataloging garden photos to validate assumptions about the additional feature and its functionalities.
Design Phase
LOW TO MID-FIDELITY WIREFRAMES
Adding structure and function to the ideas
The survey indicated a preference for the insect ID feature, which is the flow I decided to move forward with.
Progressing from low to mid-fidelity allowed me to explore and evaluate numerous designs for their effectiveness in delivering personalized garden information.
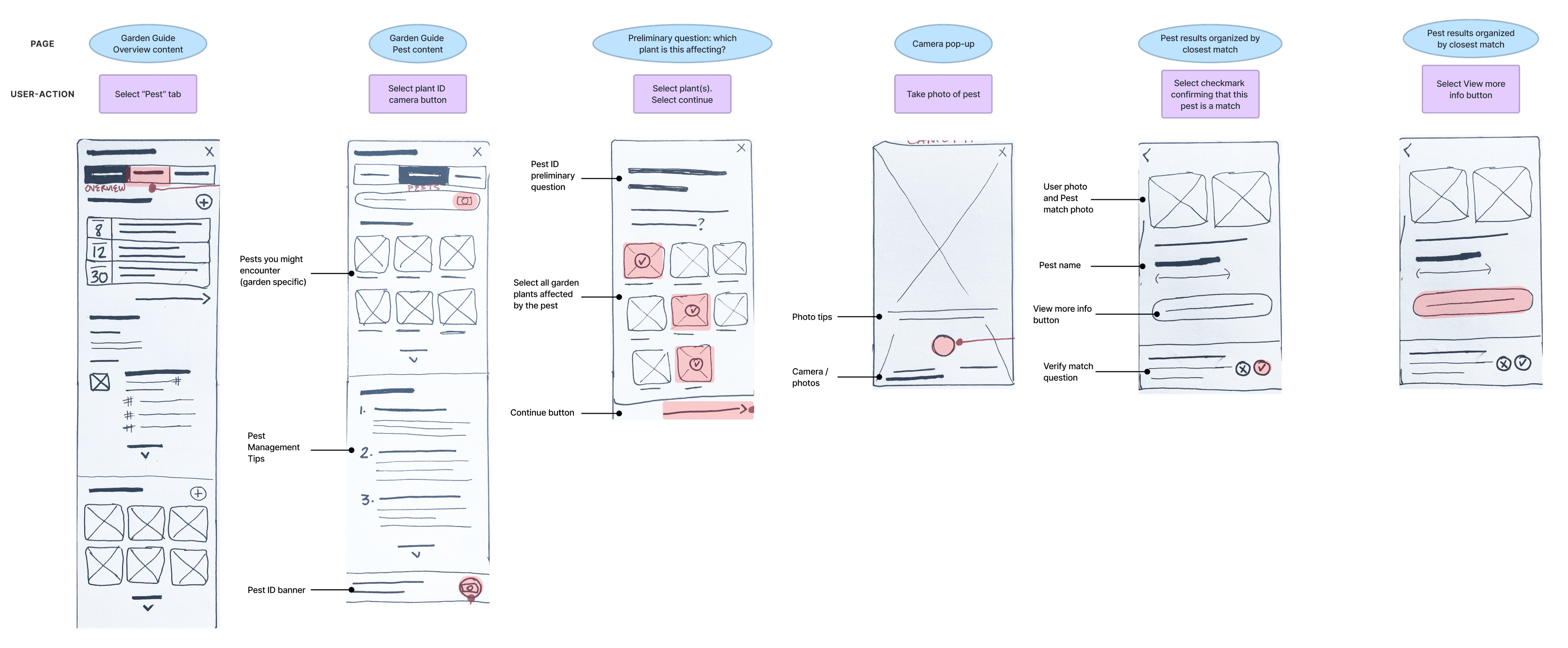
Low-fidelity wireframes
Mid-fidelity wireframes

The insect ID flow illustrates a scenario in which the user discovers an unfamiliar insect on one of their plants and utilizes the Plant ID feature to identify the insect and acquire more information about it.
The mid-fidelity wireframes prompted valuable discussions with usability and visual design experts, validating the importance of reevaluating designs at the mid-fidelity stage.
The following feedback emerged:
Information architecture concern: Is the information displayed on the 'Guide' overview page appropriately placed? Details about the user's existing garden, such as plants, photos and tasks, are present. Are these details helpful to users who are seeking NEW information?
Information on the 'Guide' overview page should be new educational content tailored to the users location, garden, interests and needs.
HIGH-FIDELITY WIREFRAMES
Refining the interface for a better user experience
Design discussions with usability and visual design experts at the mid-fidelity stage prompted adjustments when developing high-fidelity wireframes.
Although the Google Forms survey indicated a preference for the insect ID feature, I concluded that both the 'Insect ID' and 'Voice Search' task flows could be designed and incorporated into the MVP within the allocated time frame. The card-based UI, known for its adaptability across various pages and functions, facilitated this flexibility.
Testing & Iteration Phase
I conducted moderated usability testing with 5 participants.
Tasks tested:
1) Find a short video tutorial on how to plant tomatoes.
2) identify an unknown insect.
Validating results — at a glance
Task completion rate:
100%
Average time to complete the combined tasks:
1 min 33 sec
Average rating on a scale of 1 to 5:
4.6
KEY ADJUSTMENTS
Eliminating the content switcher, and shifting filter buttons outside of the search bar
Participants found it challenging to differentiate between content switcher categories, with one assuming that the 'Discover' tab would encompass all information. This raised doubts about the necessity of the content switcher.
3 out of 5 participants preferred filter buttons outside the search bar rather than tucked under a filter icon.
To address these concerns, the content switcher was eliminated, transforming the entire 'Guide' page into a dedicated discovery space. Users can now narrow down information using search and filters buttons.
KEY ADJUSTMENTS
Further differentiating videos and "snips"
3 out of 5 participants were unaware of the 'short' filter button located under the video category. Nonetheless, they emphasized the importance of 'short' videos, a video format popularized on social media, for accessing quick information.
In response to this feedback, I rebranded the short videos as 'Snips' and organized them into a distinct content category separate from regular videos.
KEY ADJUSTMENTS
Removing pre-insect ID question, and adding overview to the insect ID results
4 out of 5 participants expressed confusion regarding the pre-insect ID question and its relevance.
Regarding the insect ID results screen, a participant suggested including overview information about the identified insect, emphasizing its connection to the ultimate goal of learning about the insects in their garden.
I eliminated the pre-insect ID question due to redundancies. Additionally, I incorporated an overview section on the insect ID results screen and added a tag indicating whether the insect is classified as a "pest" or a "beneficial insect".
Results & Next Steps
THE PROBLEM
There is an overwhelming amount of garden information online that lacks personalization to meet the users' specific needs
Novice gardeners must navigate through extensive online content to find reliable information that suits their needs. They often resort to trial and error and occasional in-person guidance from local experts, both of which can cause inconvenience and discouragement.
The 'Guide' page on the Planter App provides educational articles, yet the absence of a search function, alternative media, and sorting/filtering forces users to scroll through articles in the hopes that they will locate resources addressing their specific needs.
THE SOLUTION
Incorporate a personalized search engine feature into the Planter App to streamline access to reliable expert guidance
I revamped the 'Garden Guide' page within the Planter app, turning it into a personalized search engine that allows users to efficiently access curated learning content, voice search specific topics, and identify unknown pests.
NEXT STEPS
Conduct a second round usability test
Additional user testing with both existing and new users is needed to gather additional feedback and validate the implemented changes, specifically to the information architecture. This will help ensure that the recent modifications effectively address user concerns and improve the overall user experience.
Design in-app tutorials to guide users through new feature
In-app tutorials will be important for guiding existing and new Planter App users through the added feature on the 'Guide' page. Effective onboarding can significantly impact user satisfaction and engagement.
A/B test and monitor user activity for data-backed decision-making
A/B testing is necessary to make data-backed decisions for design variations. Additionally, user activity in the platform must be analyzed by assessing heatmaps, conversion funnels, and surveys in order to guide the next steps and make the product more efficient.
Jump to




















